Pernah kesulitan menuliskan komentar pada salah satu blog akibat kotak verifikasinya tidak muncul sehingga agar bisa memasukkan komentar kita harus mengklik sana klik sini? Jika pernah, sebenarnya itu akibat comment editor-nya yang sedikit bermasalah, terutama jika diberlakukan verifikasi kata pada setingan komentarnya.
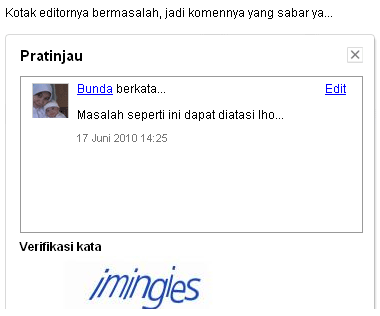
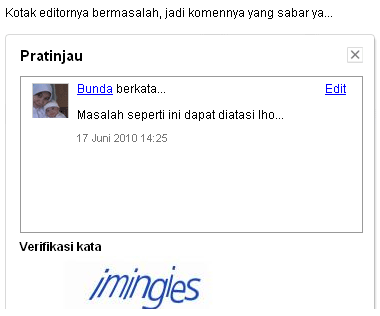
Memang bagi admin (pemilik blog) comment editor-nya kelihatan baik-baik saja, karena verifikasi kata tidak akan muncul jika admin yang menuliskan komentar. Tapi bagi komentator yang lain comment editor-nya akan terlihat seperti ini, dimana kotak untuk memasukkan kata verifikasi tidak muncul:

Untuk mengatasi masalah tersebut (seperti pada template Community, Black Nero, Exotic Vacation, dll.) dapat dilakukan dengan 2 (dua) cara: Pertama, mengubah ukuran tingginya, dan kedua, mengubahnya menjadi bentuk scrolling. Caranya adalah sebagai berikut:
Ok, segitu aja sob infonya. Selamat mencoba .....
Memang bagi admin (pemilik blog) comment editor-nya kelihatan baik-baik saja, karena verifikasi kata tidak akan muncul jika admin yang menuliskan komentar. Tapi bagi komentator yang lain comment editor-nya akan terlihat seperti ini, dimana kotak untuk memasukkan kata verifikasi tidak muncul:

Untuk mengatasi masalah tersebut (seperti pada template Community, Black Nero, Exotic Vacation, dll.) dapat dilakukan dengan 2 (dua) cara: Pertama, mengubah ukuran tingginya, dan kedua, mengubahnya menjadi bentuk scrolling. Caranya adalah sebagai berikut:
- Dari dasbor blogger pilih Rancangan - Edit HTML.
- Beri tanda centrang pada Expand Template Widget.
- Kemudian carilah kode seperti ini (gunakan Control F atau F3):
<iframe allowtransparency='true' class='blogger-iframe-colorize' frameborder='0' height='275' id='comment-editor' scrolling='no' src='' width='100%'/>
- Setelah ketemu, ubahlah tingginya atau scrolling-nya:
- Jikan ingin mengubah tingginya (height), ubahlah ukurannya menjadi 400, sehingga menjadi seperti ini:
<iframe allowtransparency='true' class='blogger-iframe-colorize' frameborder='0' height='400' id='comment-editor' scrolling='no' src='' width='100%'/>
- Jika ingin mengubahnya dalam bentuk scrolling, ubahlah kata no menjadi auto, sehingga menjadi seperti ini:
<iframe allowtransparency='true' class='blogger-iframe-colorize' frameborder='0' height='275' id='comment-editor' scrolling='auto' src='' width='100%'/>
- Simpan hasil editing ini dan ucapkan Alhamdulillah.....
Ok, segitu aja sob infonya. Selamat mencoba .....















13 komentarPosting Komentar
kayanya aq belum pernah menemui komentar kaya gini, buat referansi aja kalau saya menemui masalah ini, makasih sob, coment balik yah jika berkenan
di blogku juga pernah ngalamin kayak gitu mas ... sempat pusing juga, temen2 ga bisa komen, tapi untung udah dapat jalan keluarnya... ya yang pake scroll itu .. makasih ..
Wah trus kalau saya mau komentar tapi blognya macam itu gimana????
@Rizky:
Insya Allah setelah kesibukan selesai, saya akan berkunjung n komen.
@MisterXweb:
Syukur kalo sudah teratasi sob...
@Novanta:
Untuk mengatasinya: Klik aja pada Verifikasi kata. Stelah muncul kotak verifikasinya, masukkan kata verifikasi lalu Poskan komentar. Jika tidak muncul Poskan komentar-nya, setelah memasukkan kata verifikasi, klik Edit lalu Poskan komentar.
thanks untuk infonya Kang...
oke deh aku dapetilmu disini :)
thnks kang !!!!
masalah sperti ini sudah teratasi sebelumnya !!!
heheheh !!!!
nice tutor kang !!!
Ternyata bisa dibetulin to...? Selama ini aku pakai tab utk bisa menemukan kotak utk nulis verifikasi kata dan juga tuk bisa klik poskan komentar.
Biasanya saya tekan tab berkali2, trus muncul deh kotak verifikasi katanya :)
Maaf baru mampir, beberapa hari terakhir koneksi parah banget, ngga bisa akses ke sini...Terpaksa deh beli voucher perdana lagi...
Saya sering menemukan masalah seperti ini Kang.
Makasih banyak atas infonya.
saya kurang begitu paham :)
tapi setidaknya kalo kotak verivifkasinya hilnag, saya udah ngerit caranya :)
sama dengan mbak reni aku cuma maek tab kang kalau dapat yang gini itupun diberitahu ama bang iwan
@Semua:
Makasih sob atas komentarnya.
@Reni, Lina, Bang Iwan, dan Munir:
Cara mengakalinya memang begitu sob, tapi tulisan diatas untuk mengatasi comment editor bagi yang mengunakan template bermasalah
Tambahkan Komentar
Terimakasih atas semua apresiasi yang sobat berikan.